
Boost Productivity with Tailwind CSS VS Code Extension
Improve your web development coding experience with the Tailwind CSS IntelliSense VS Code extension. Autocomplete, hover preview, and more.
Are you tired of scrolling through long CSS files just to find the right class name? Do you want to improve your productivity as a web developer? Look no further! The Tailwind CSS IntelliSense VS Code extension is here to save the day! 🦸♂️
TailwindCSS and VS Code Extension Web Development
TailwindCSS has become one of the most popular CSS frameworks due to its simplicity and flexibility. On the other hand, VS Code is a very flexible editor, but it requires some tuning by adding the right extensions to really shine. The Tailwind CSS IntelliSense VS Code extension takes it to the next level by making your development experience more efficient and effective.
Installation
Simply search for bradlc.vscode-tailwindcss in VS Code Extensions panel and hit install. Or Install via the Visual Studio Code Marketplace →.
Note: To ensure that the Tailwind CSS IntelliSense VS Code extension works properly, make sure that you have tailwindcss installed and a Tailwind config file named tailwind.config.js or tailwind.config.cjs in your workspace.
Features
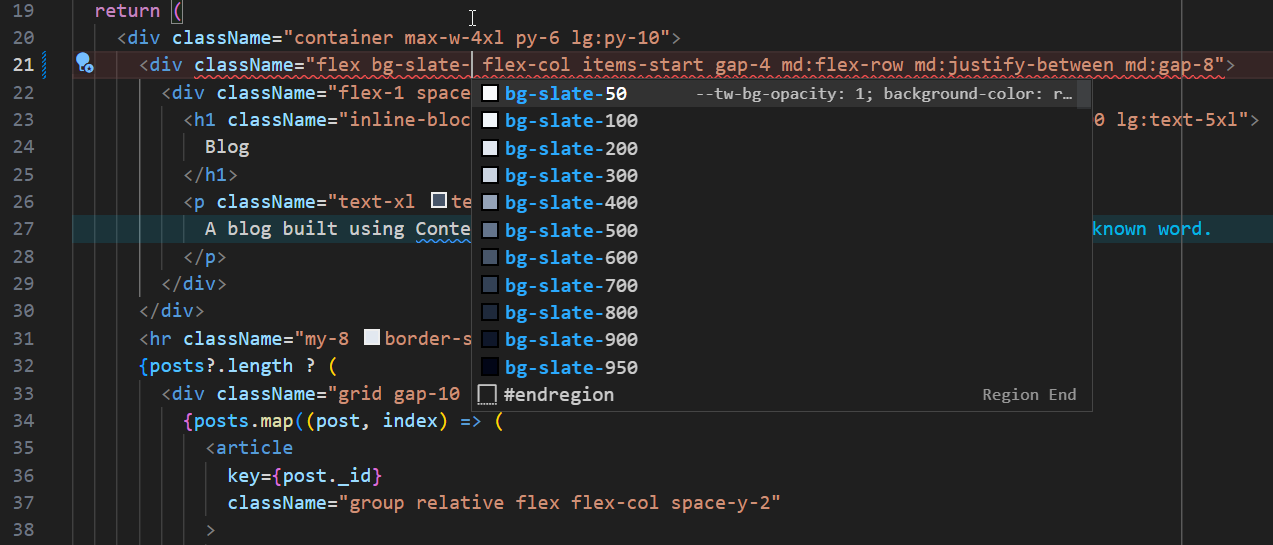
Autocomplete Known Utility Classes 🕵️♀️
The autocomplete feature in the Tailwind CSS IntelliSense VS Code extension is a game-changer. As a web developer, I use this feature all the time to know what's available and if I'm getting the class name right. With this feature, I can save time and increase productivity.

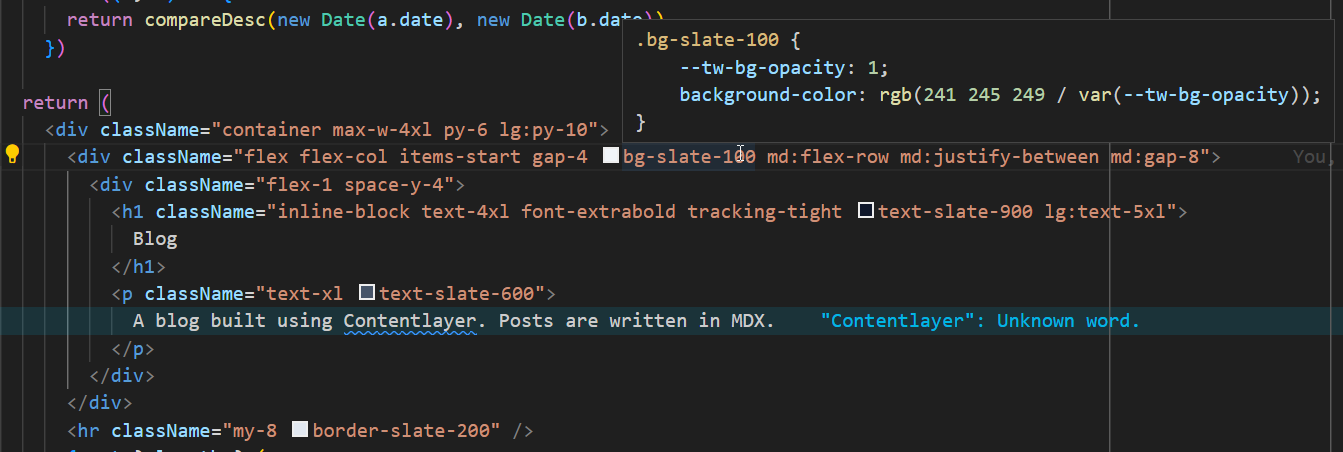
Hover Preview: 👀
The hover preview feature is one of my favorites. It shows you what CSS the utility class applies simply by hovering over it. This feature is incredibly useful and saves me a lot of time when I'm debugging or trying to figure out how a particular class affects my web page.

Linting of CSS and Markup 👨💻
The linting feature is another powerful tool in this extension. It highlights errors and potential bugs in both your CSS and markup. Tailwind should not be used in CSS files, but when I get open source code from others that use it, this feature is helpful.
Tailwind CSS Language Mode 📝
The Tailwind CSS language mode is another great feature that maintains full CSS IntelliSense support even when using Tailwind-specific at-rules. Syntax definitions are also provided so that Tailwind-specific syntax is highlighted correctly in all CSS contexts. This feature comes in handy when I'm working on specific projects where Tailwind is used in CSS files.
Conclusion
In conclusion, the Tailwind CSS IntelliSense VS Code extension is a must-have for any web developer using VS Code. It enhances the Tailwind development experience by providing advanced features such as autocomplete, syntax highlighting, and linting. It's easy to install and use, and it saves time and improves productivity.
Install the Tailwind CSS IntelliSense VS Code extension today and take your web development skills to the next level. Happy coding! 🚀