
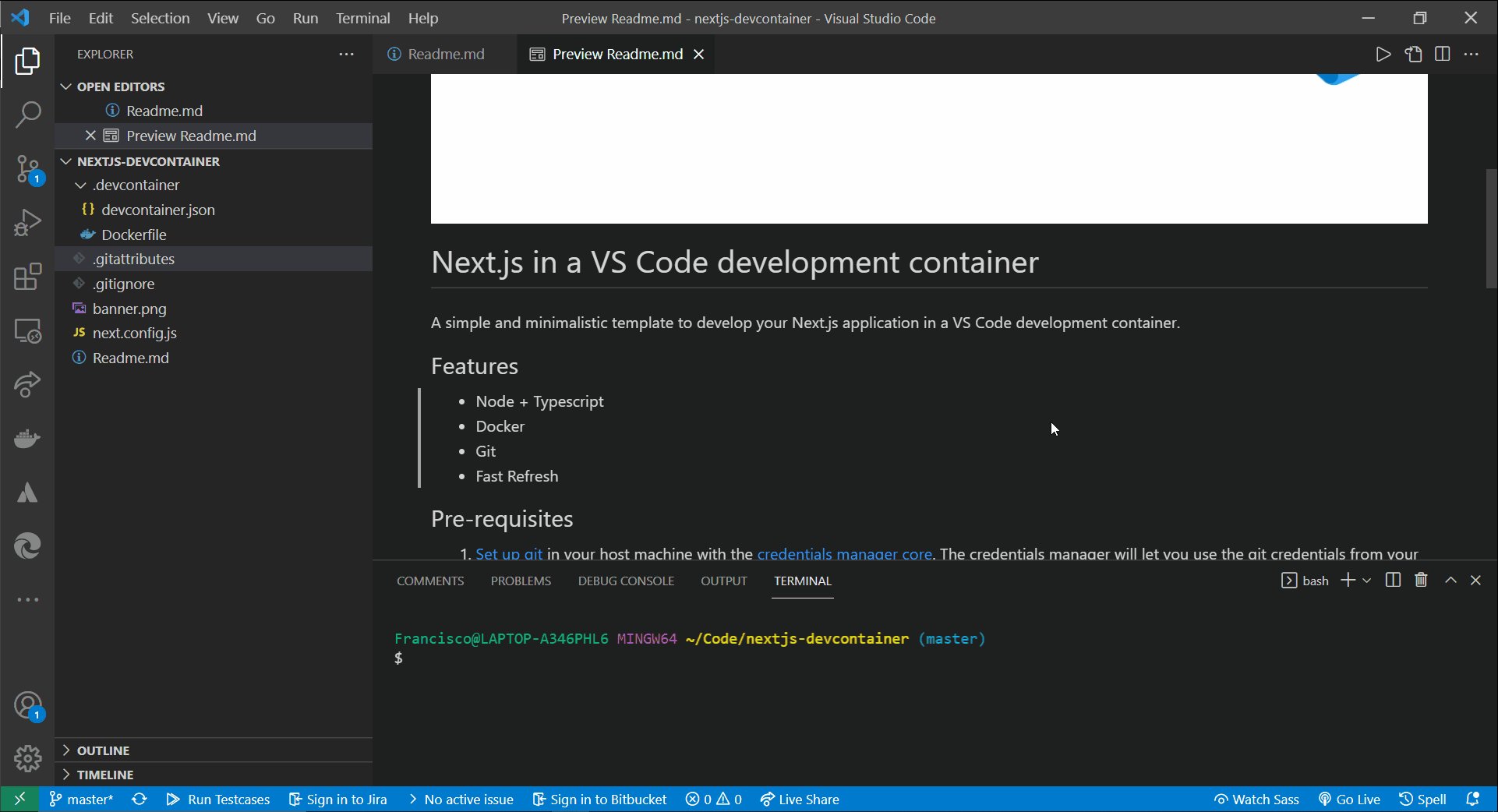
Next.js in a VS Code development container
A simple and minimalistic template to develop your Next.js application in a VS Code development container.
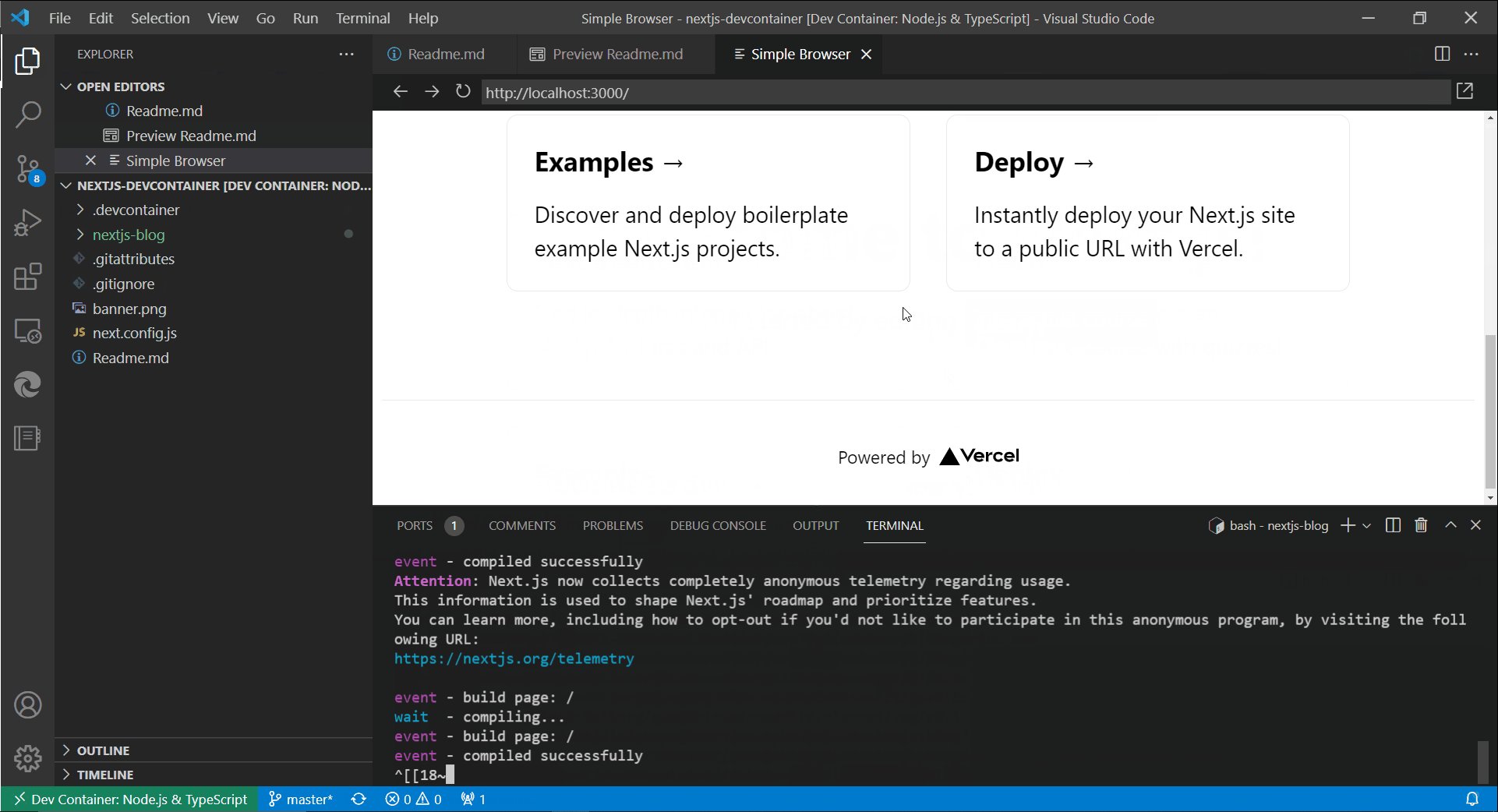
A simple and minimalistic template to develop your Next.js application in a VS Code development container. Use Next.js with the portability of docker and the comfort of VS Code in just a few steps.
Features
- Node + Typescript
- Docker
- Git
- Fast Refresh
Pre-requisites
- Set up git in your host machine with the credentials manager core. The credentials manager will let you use the git credentials from your host machine inside the container without any extra step.
Steps
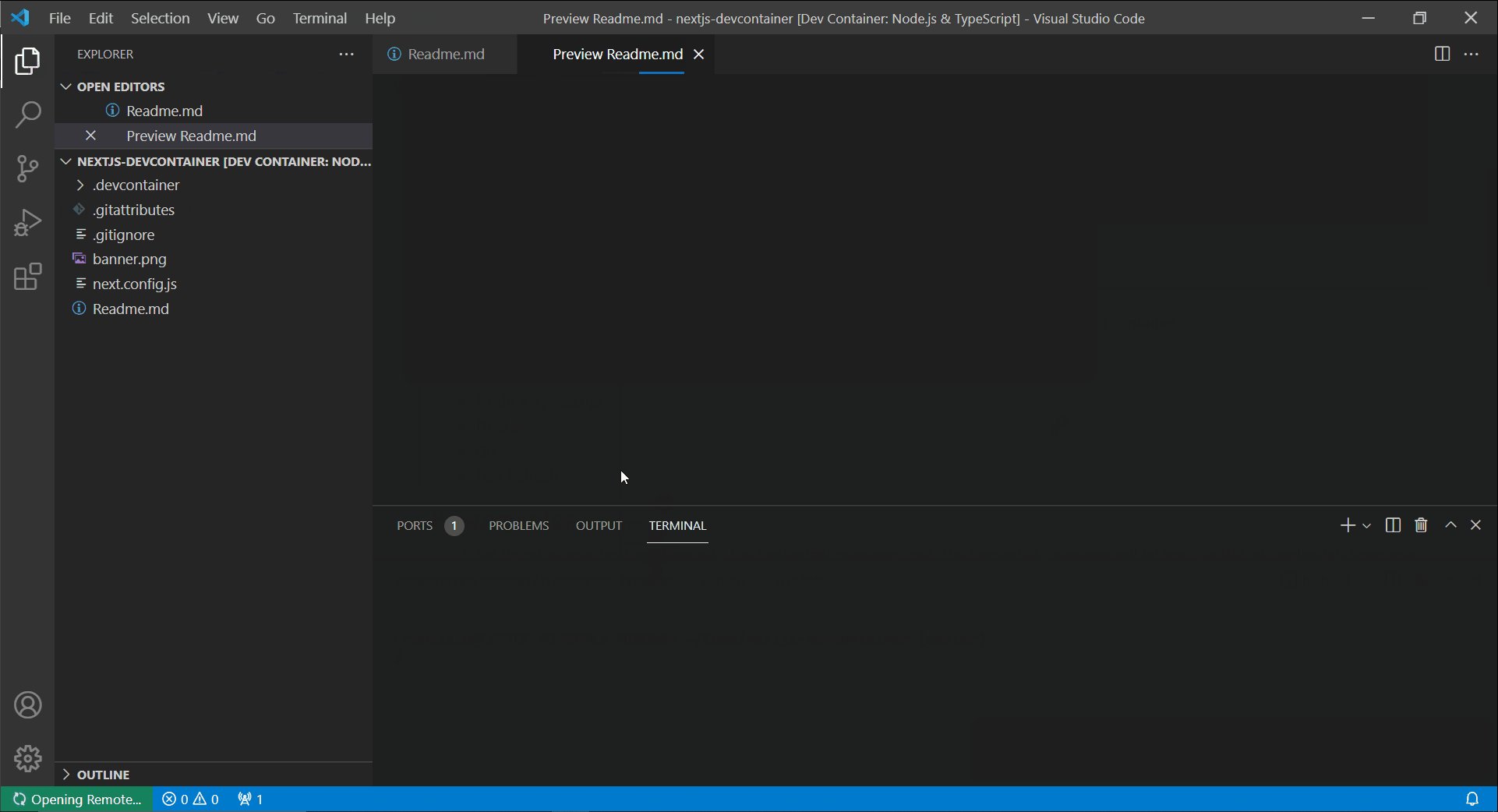
Build and Activate the Development Container.
- Follow the VS Code containers Getting Started Guide.
- Open the repository folder in a container by following these steps.
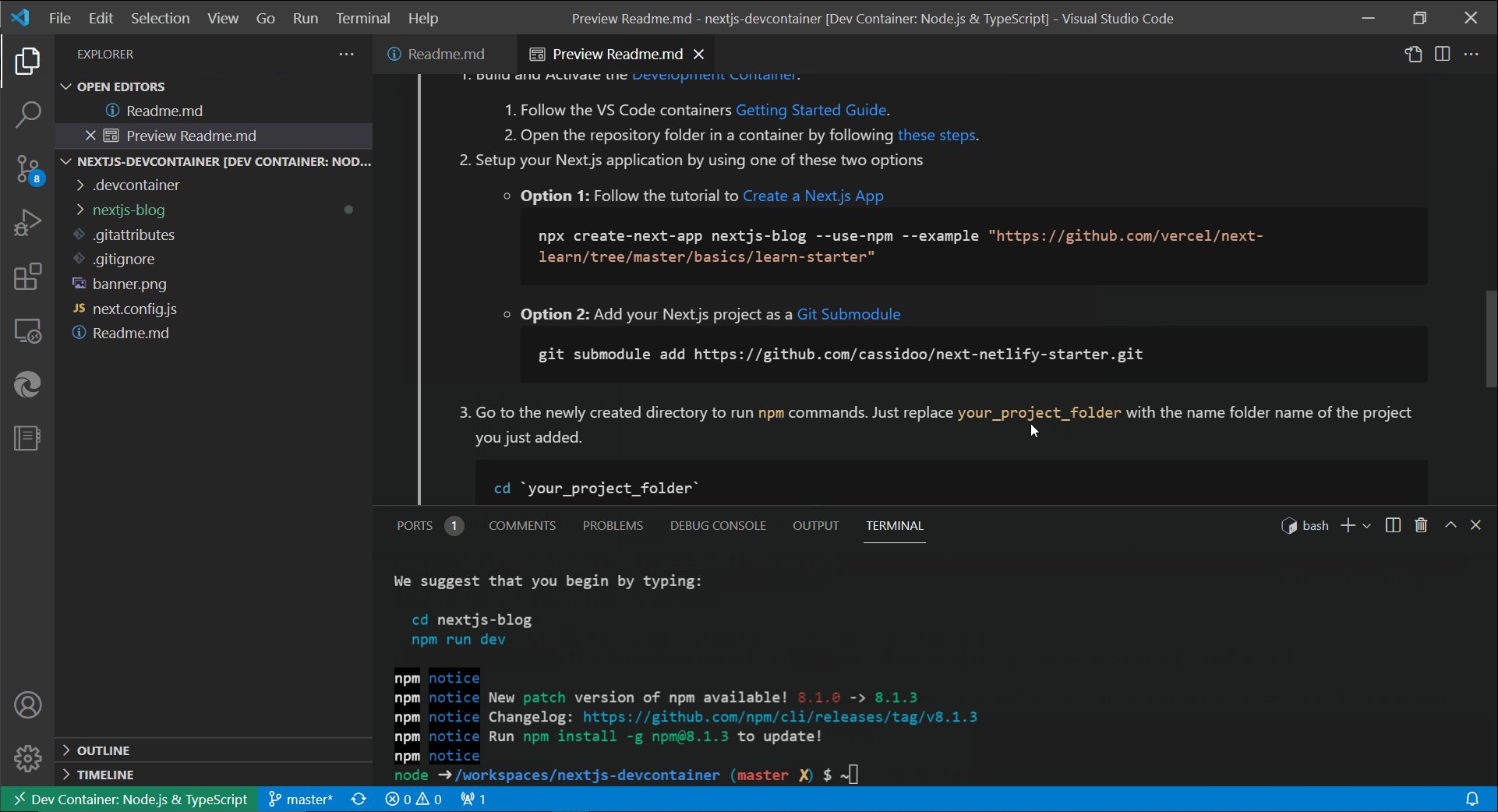
Setup your Next.js application by using one of these two options
- Option 1: Follow the tutorial to Create a Next.js App
bash npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter" - Option 2: Add your Next.js project as a Git Submodule
git submodule add https://github.com/cassidoo/next-netlify-starter.git
- Option 1: Follow the tutorial to Create a Next.js App
Go to the newly created directory to run
npmcommands. Just replaceyour_project_folderwith the name folder name of the project you just added.cd `your_project_folder`Run the development server
npm run dev
Usage example

Code
Check the Github repository